搭建hexo博客,部署到Coding,github,码云
凌晨4点,总结hexo的坎坷
安装node.js
使用cmd,检查安装
1 | node -v |
(最后一个是我遇到的,npm安装不全,坑爹,一晚上就被这个浪费时间,检查出问题的解决方法见最后)
cd 到blog文件夹
安装cnpm,建议选下面第一个命令来安装
1
2npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install用npm安装hexo
1
npm install -g hexo-cli
初始化hexo
cd到在blog文件夹中
1 | hexo init blog #假设你的博客文件夹叫blog |
(这里失败请使用npm ls –depth 0检查漏了什么npm)
- 填写你都git账号信息
1 | git config --global user.name "leewinmen" |
之后是ssh,到C:\Users\你的名字\ .ssh文件夹\ id_rsa.pub,打开它,复制到github或码云或者coding。
这里需要回车3次
4.1. 在Git中输入以下命令验证与github连接是否成功,
1 | ssh -T git@github.com #对于github |
输入yes回车
(4.1在git clone失败后使用)
- 配置CNAME,放到source文件夹下,
- 用编辑器打开你的blog项目,修改_config.yml文件的一些配置(冒号之后都是有一个半角空格的):
deploy:
type: git
repository: git@github.com:leewinmen/leewinmen.github.io.git
branch: master
需要缩进格式加空格,填好保存,执行1
npm install --save hexo-deployer-git
主题
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly |
遇到的坑
第一个
出现
$ hexo d
ERROR Deployer not found: git
因为使用hexo deploy部署需要安装一个插件:
1 | npm install --save hexo-deployer-git |
意思是保存deploy的修改
第二个
修改了模板,但是没有生效?
修改了模板以后不生效,建议先hexo clean,然后再hexo generate。只执行hexo g,可能模板后者静态文件不会被替换。最后hexo d
第三个
查看 npm 安装各 hexo 插件的情况
npm ls –depth 0
比如我的就出现了
+– UNMET DEPENDENCY hexo-generator-category@^1.0.0
+– UNMET DEPENDENCY hexo-generator-index@^1.0.0
+– UNMET DEPENDENCY hexo-generator-tag@^1.0.0
+– UNMET DEPENDENCY hexo-renderer-ejs@^1.0.0
+– UNMET DEPENDENCY hexo-renderer-marked@^2.0.0
+– UNMET DEPENDENCY hexo-renderer-stylus@^1.1.0
`– UNMET DEPENDENCY hexo-server@^1.0.0
逐一安装缺失的包
1 | npm install hexo-generator-category --save |
.
.
如此类推,建议涉及到npm的最好用cmd来
第四个
LF will be replaced by CRLF,后来我知道其实这个不算是问题,出现是没关系的。
当然你可以把.deploy_git文件夹手动删除了,重新hexo deploy了一次
第五个
git clone下载速度慢
组车码云,新建仓库,从git中获取,输入需要clone的地址,最后从码云git clone
第六个
冒号少了空格,会出现以下情况
YAMLException: can not read a block mapping entry; a multiline key may not b
第七个
not a git repository (or any of the parent directories)
解决方案: 把.deploy_git和public文件夹删掉
第八个
hexo本地样式预览(hexo s)正常,部署(hexo d)以后就乱了,没有格式
产生的原因的css和js文件无法加载,样式丢失。
解决办法:
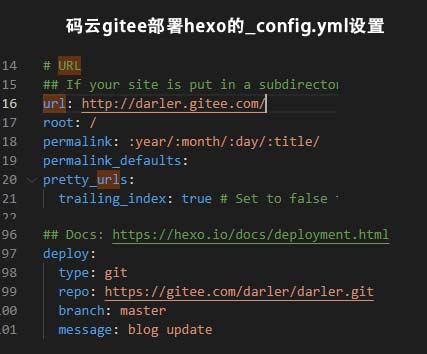
hexo站点根目录下的_config的url值,修改为你的网站域名。
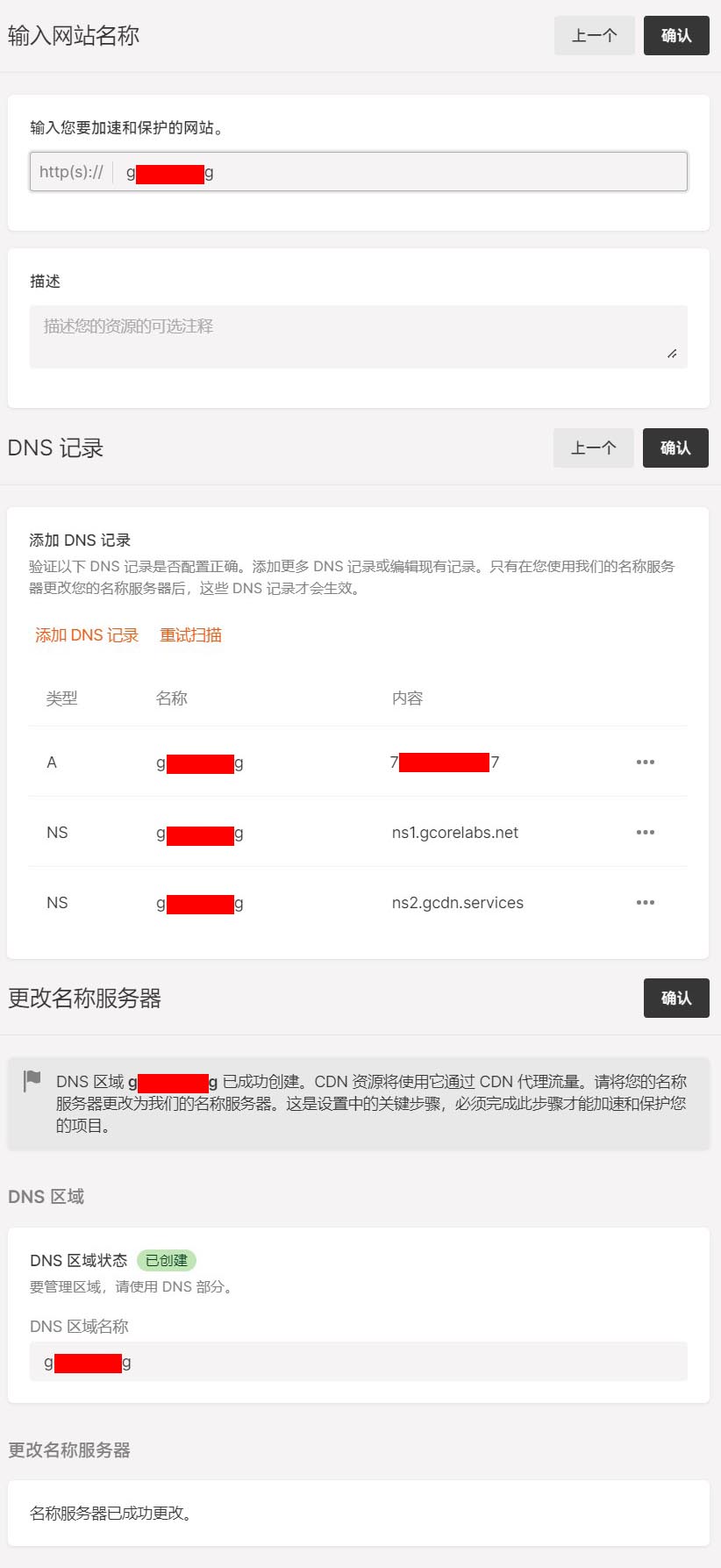
码云和coding的部署
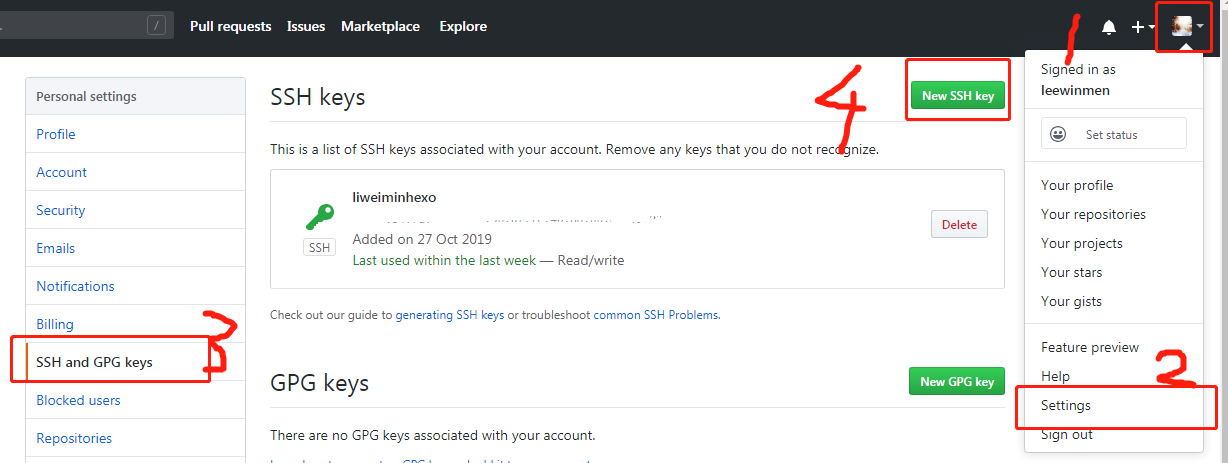
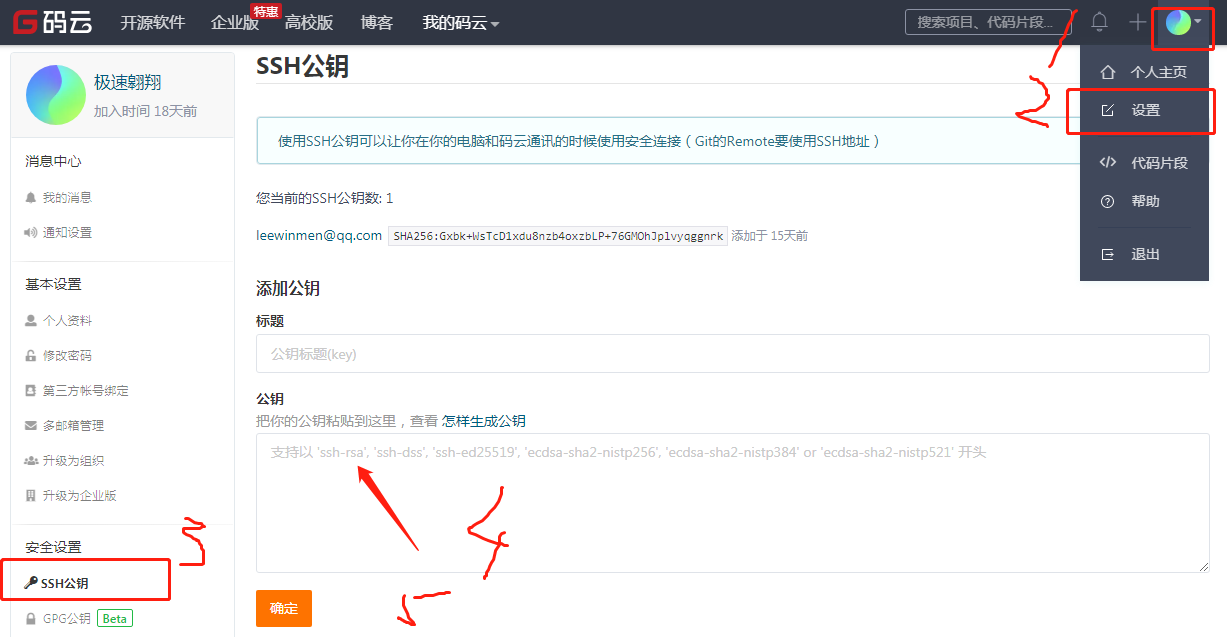
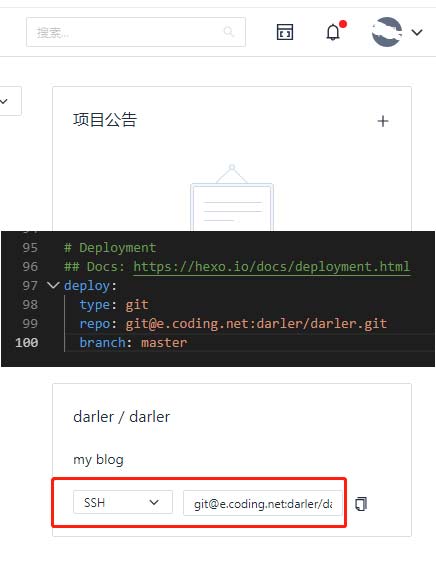
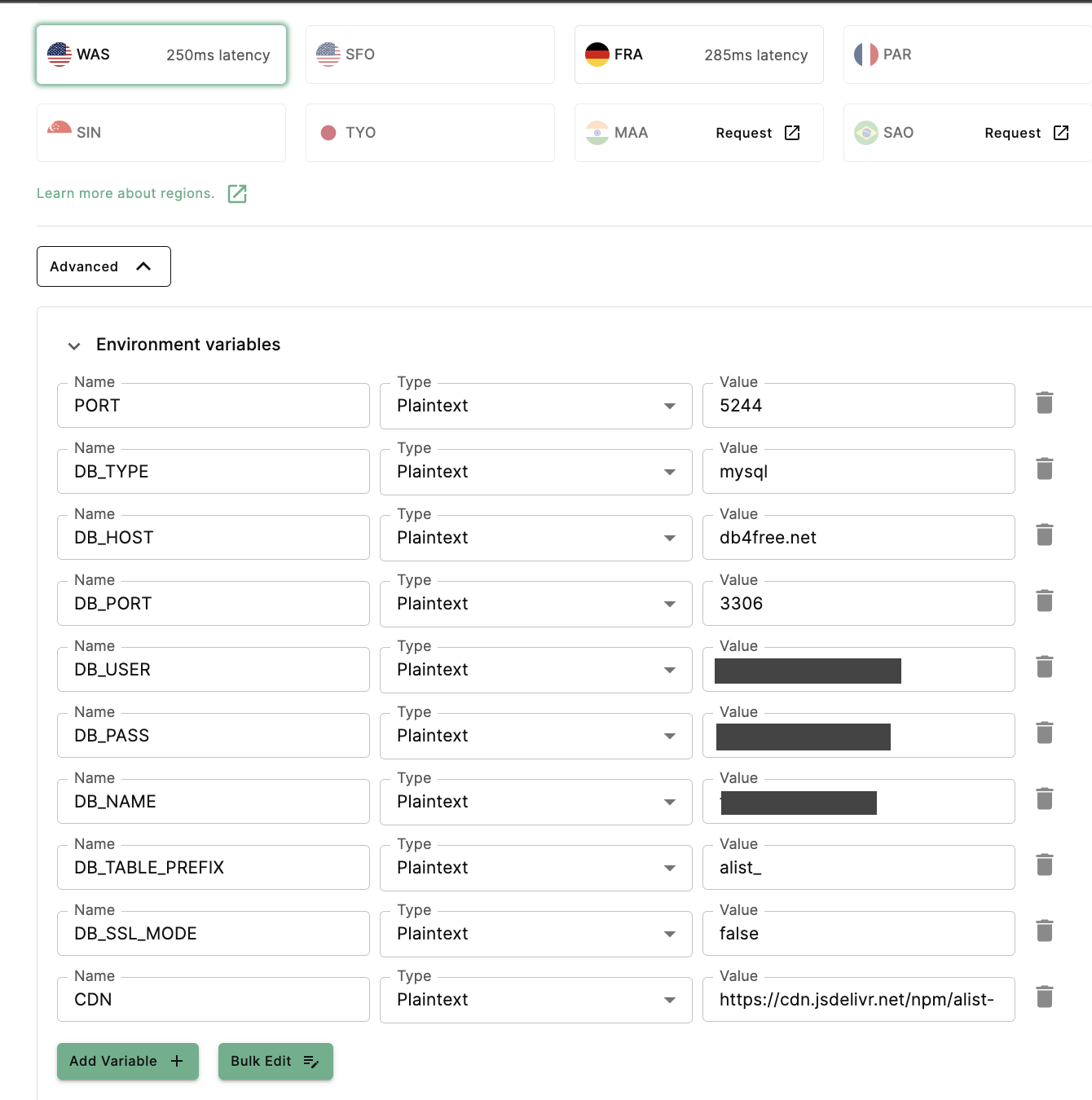
其实不管部署到哪里,其实不一样的地方只有2个,一个是填入本地生成的SSH Key,第二个是修改config.yml的deploy,
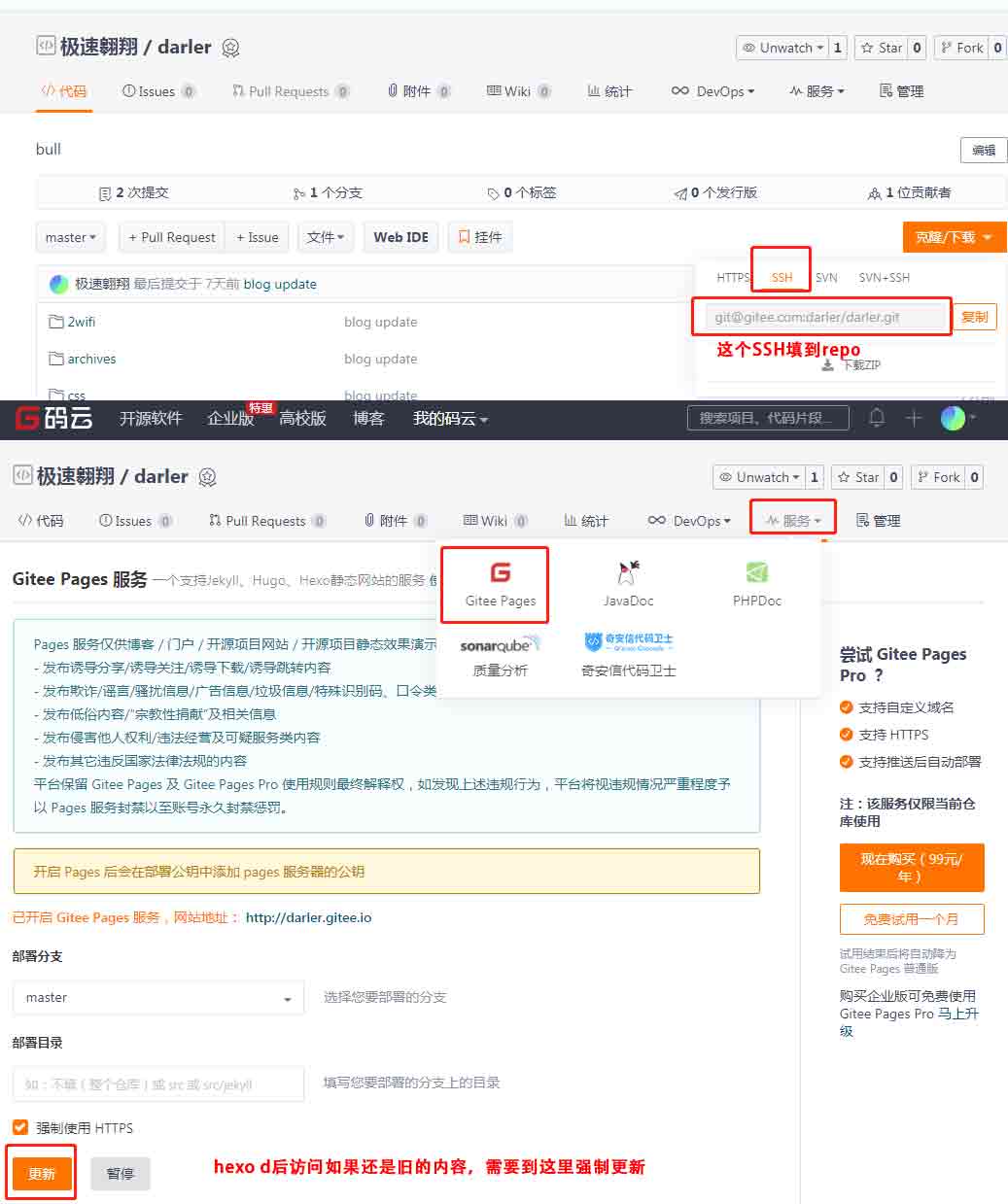
先来看C:\Users\你的名字\ .ssh文件夹\ id_rsa.pub里面的SSH怎么填写到不同的代码托管网站.
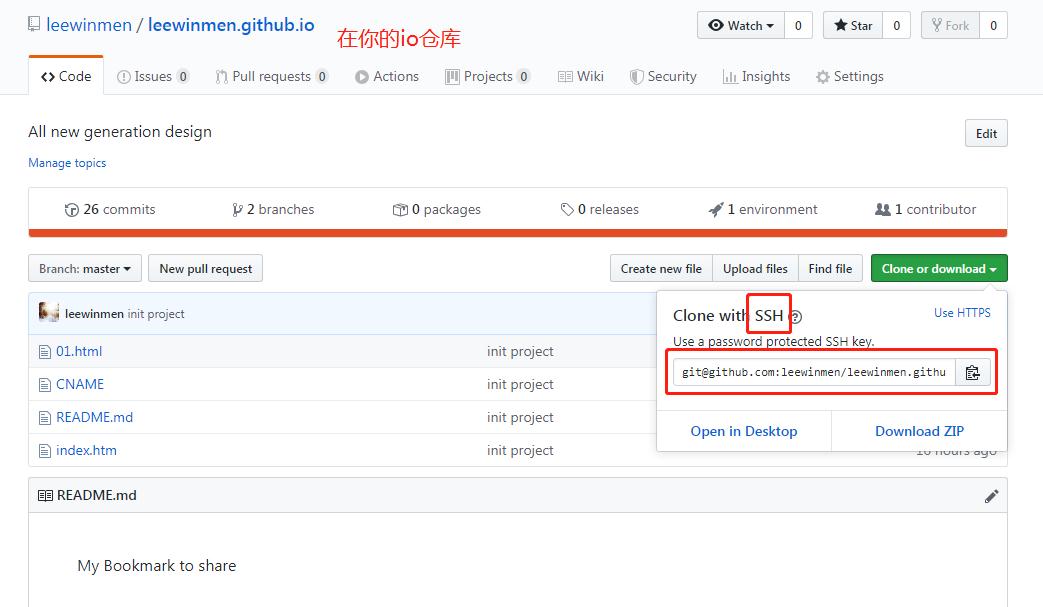
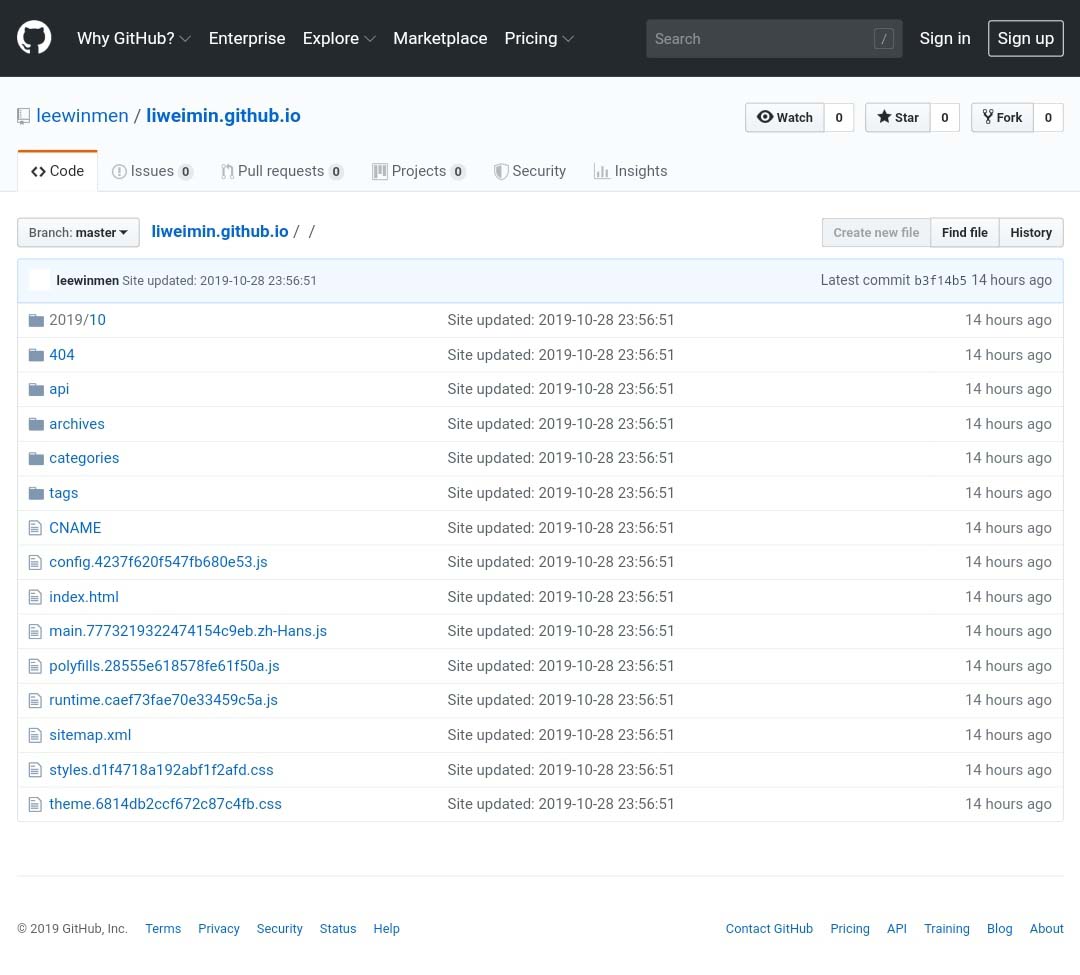
填写好后就是修改hexo的config.yml的repo了,这个地址需要前往仓库去看,
码云的平台比较特殊,偶尔你hexo d了他也没更新网页,你需要在page里面强制更新。
最后看看Coding
五点钟了已经,睡觉
hexo new ‘here is awesome’